| 小説サイト作成講座 ・・・(3)外部スタイルシートについて |
□スタイルシート基礎知識
□スタイルシート記述例
□外部スタイルシートについて
外部スタイルシートとは?
外部スタイルシートの使い方
メリットとデメリット
□外部スタイルシートについて
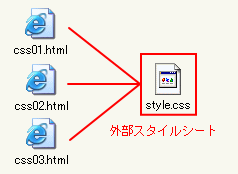
スタイルシートのファイルを別に作っておいて、呼び出して使う方式です。
これを利用すると同じCSSなら複数のページで共有して使うことが出来ます。
図にするとこんなイメージです。

呼び出すときは、<head></head>の間に下記のように記述します。
| <head> <META http-equiv="Content-Type" content="text/html; charset=Shift_JIS"> <META http-equiv="Content-Style-Type" content="text/css"> <title></title> <link rel="stylesheet" type="text/css" href="style.css"> </head> |
※外部スタイルシートを使用する場合も、スタイルシートを利用する宣言、
<META http-equiv="Content-Style-Type" content="text/css">
は忘れずに記述しておきましょう。
Point!
外部CSSファイルは、好きな名前をつけて構いません。(※半角英数)
複数の外部CSSファイルを作っておいて、違うスタイルを適用したいページなどで活用します。
△TOPへ戻る
外部スタイルシートのサンプルをいくつか作ってみました。
>>外部スタイルシートのサンプル1(背景画像なし)
>>外部スタイルシートのサンプル2(左側固定の縦に繰り返す背景画像あり)
>>外部スタイルシートのサンプル3(右下固定の繰り返さない背景画像あり)
使い方は、
(1)上記のリンクのページを表示して、スタイルシート部分をコピーします。
(2)メモ帳などに貼り付けて、ファイル名を「style.css」という名前で保存します。
(3)外部スタイルシートを適用したいページの<head>に、
<link rel="stylesheet" type="text/css" href="style.css">
と記述します。
これでスタイルシートを呼び出して使うことが出来るようになります。
色や設定を変えたい場合は、「style.css」をメモ帳で開いて編集してください。
△TOPへ戻る
外部スタイルシートを利用するときのメリットは、その「外部スタイルシート」のファイルを変更するだけで、全てのページのデザインを変更できることです。(改装、模様替えがとても楽に出来ます)
ですが、デメリットとしては、外部スタイルシートを読み込み損ねるとデザインが崩れてしまうことがあります。
出来ればスタイルシートが無い場合もある程度綺麗に見えるよう(背景の色、リンクの色、文字の色くらいは<BODY>でも指定しておきます)作成し、その上でCSSで修飾すると様々なケースに対応できます。
△TOPへ戻る