| ブログサイトの作り方 |
□ブログのカスタマイズ
ブログを普通に使うのであれば、前項までの内容のみで使う事は可能ですが、カスタマイズすれば尚、使い勝手の良いものとして利用できます。
此処では、ブログを比較的簡単にカスタマイズして利用する方法を、チュートリアル形式で紹介します。
共有のテンプレートを検索/ダウンロード/追加する
現在利用しているのは、「公式デザイン」のテンプレートです。これは完成度は高いですが、種類は少ないものです。
今回はより多種のデザインから選択できる「共有デザイン」のテンプレートをダウンロードして利用する方法を紹介します。
最初に、「テンプレートの設定」をクリックします。

テンプレートの編集画面が開きました。

共有デザインから新しくダウンロードする、をクリックします。

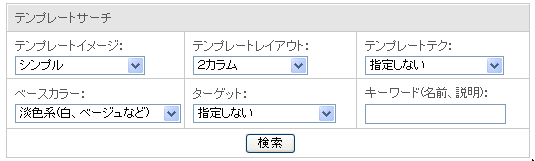
開いた画面内部で、「テンプレートサーチ」を任意に設定しましょう。
此処では「シンプル」な「淡色系」の「2カラム」のテンプレートを探します。
※カラムとは大まかに言うと画面が縦にいくつに区分けされているか、です。2カラムの場合、メインのほかに左右どちらかに一つ、カテゴリ他のプラグインが入る場所が追加されます。

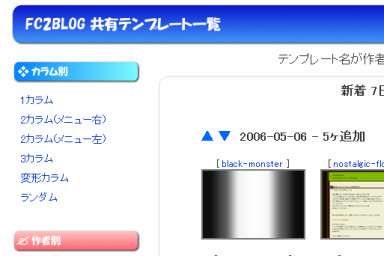
検索で探す以外にも、下記リンクより、テンプレートのプレビューを閲覧できるサイトから、テンプレートを探す方法もあります。デザイン重視で探す場合、活用すると大変便利です。

↓テンプレートのプレビューが閲覧できるサイト画面

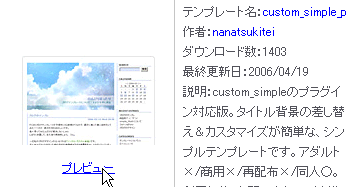
今回は普通に検索を行い、下記のテンプレートを選択しました。
(任意のものでも構いません。但し此処では「プラグイン対応」である事を前提として進めますので、チュートリアルを最後まで進める場合、「プラグイン対応」と表記があるものを選んで下さい)

プレビューをクリックすると、新規ウィンドウでテンプレートを適応したブログを見る事が出来ます。
(この時点では、「試着」のようなもので、実際に変更がされたわけではありません)

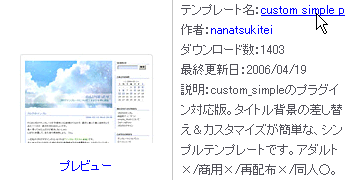
次に実際にテンプレートをダウンロードします。
テンプレート名のリンクをクリックします。

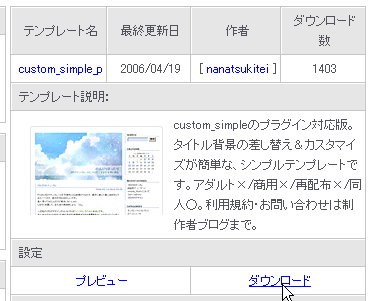
ダウンロード画面が開きました。
次に「ダウンロード」をクリックします。

ダウンロードが完了し、下記のように表示されたなら、テンプレートの追加は成功です。

テンプレートを変更する
追加しただけでは、ワードローブに新しい服を突っ込んだのと同様で、着替えた事にはなりません。
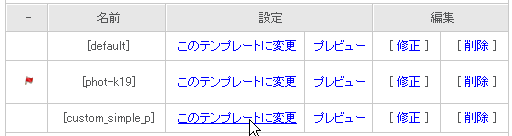
次に新しく追加したテンプレートをブログに着せる…「このテンプレートに変更」を実行します。
変更したいテンプレートの名前を確認し(どんなテンプレートか判らない場合はプレビューで確認してから)
「このテンプレートに変更のリンクをクリックします。

フラグ(旗のマーク)がクリックしたテンプレートに移動したなら、テンプレートの着替えが完了しました。
ブログを確認します。

実際のブログも、新しいテンプレートになっている事が確認できます。
これでテンプレートの変更が終了しました。

△TOPへ戻る
NEXT>>プラグインを設定する